Regarding designing and building landing pages, Figma and Webflow are two tools that dominate their respective fields.
If you're using both tools in your workflow, you may have heard about the Figma to Webflow Plugin, which lets you automate transferring designs into Webflow.
While it's a great tool for quickly syncing designs, it's not always the best solution, especially if you aim for higher customization and control. Does that mean your only option left is the inferior manual conversion? Well, yes and no.
Manual conversion may take more time upfront, but the trade-off in control, customization, and performance often makes it the superior choice.
How to Manually Convert Figma Designs to Webflow Pages?
Below is a step-by-step guide that will walk you through the entire process—from organizing your Figma file to optimizing your final Webflow design for responsive layouts.
1. Prepare and Organize Your Figma Design
Before building in Webflow, you must ensure your Figma design is clean and well-organized.
This preparation step is critical because it ensures a smooth and efficient transition from design to development.
- Create a Grid System in Figma: Make sure your design is built on a consistent grid system, such as a 12-column layout.
- Use Auto Layout in Figma: Auto Layout helps maintain consistency in spacing and alignment across different elements. This simplifies the design process and makes mimicking responsive behaviors in Webflow easier.
- Organize Layers and Groups: Name your layers clearly and group similar elements. This will save you time when manually recreating the design in Webflow.
- Export Design Assets: Identify all the images, icons, and SVGs used in the landing page. Export these assets from Figma at web-optimized sizes (usually in PNG, JPEG, or SVG format).
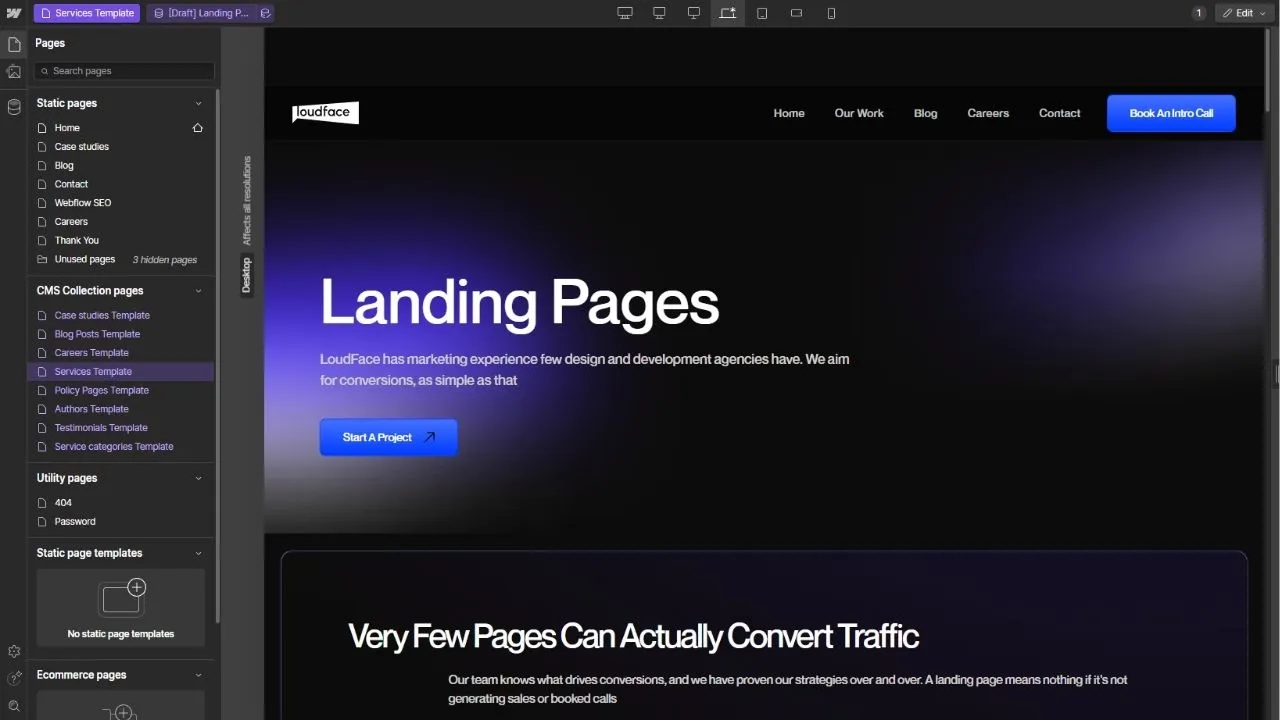
2. Set Up Your Webflow Project and Build the Page Structure

With your Figma design ready, the next step is to create a new project in Webflow and start building out the page structure.
- Create a New Project in Webflow: Start with a blank project or template matching your desired general layout for maximum flexibility.
- Set Up Global Styles: Defining your global styles in Webflow before adding content. This includes typography (font styles, sizes, weights), color schemes, and button styles. Make sure these match the ones used in your Figma design.
- Define the Page Structure: Use Containers, Sections, Div Blocks, and Grid elements to create the layout. Reference your Figma design grid to ensure proper alignment and spacing.
- Add Text and Headings: Copy and paste the text content from your Figma design into Webflow using the Text Block and Heading elements. Ensure that you apply the global typography styles you defined earlier.
3. Upload Images and Assets
Now that the structure is built, it's time to upload and add the images, icons, and other assets you exported from Figma.
- Upload Images to Webflow: Use Webflow's Asset Manager to upload all the images, icons, and SVGs needed for the landing page.
- Add Images to the Layout: Insert your images into the design by dragging them from the Asset Manager into the appropriate Div Blocks or Image Elements.
- Optimize Image Sizes: This ensures that your landing page loads quickly without sacrificing image quality.
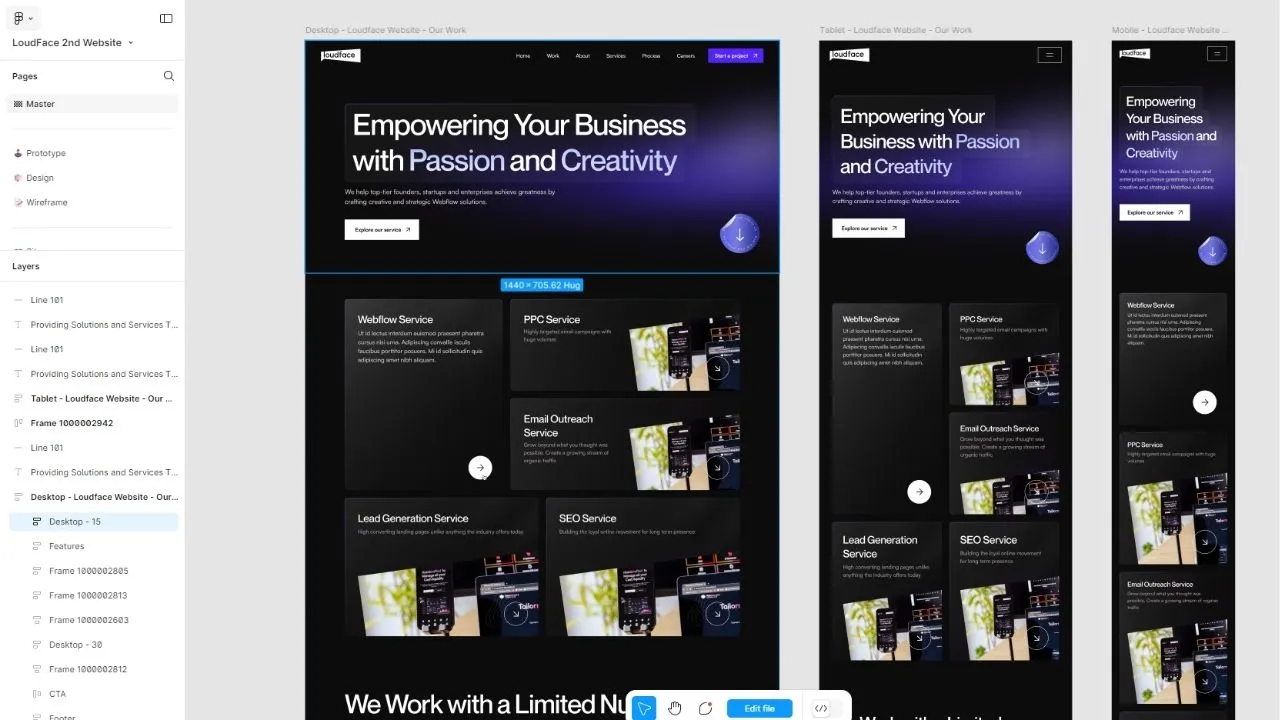
4. Create a Responsive Layout
Responsive design is a must for modern websites, and Webflow makes it easy to adjust layouts for different screen sizes.
- Build the Desktop Layout First: Start by designing the desktop version of your landing page.
- Switch to Tablet and Mobile Views: Adjust the layout by stacking elements vertically, adjusting image sizes, and simplifying interactions where necessary.
- Use Flexbox and Grid Layouts: Use Flexbox to ensure that elements inside Div Blocks align properly and stay responsive across different screen sizes.
5. Add Custom Interactions and Animations
One of the key advantages of manually converting Figma designs is the ability to add custom animations and interactions. Webflow's Interactions Panel allows you to add advanced, user-triggered animations.
- Scroll Animations: Add interactions triggered by scroll events, such as content fading in as the user scrolls down the page. Use Webflow's Page Trigger feature to define these animations.
- Hover Effects: Use hover states for buttons or other interactive elements. You can adjust the hover color, scale, or opacity to create engaging call-to-action buttons.
- Custom Page Transitions: If your landing page links to other parts of your website, you can add smooth transitions between pages for a more polished user experience.
6. Test and Publish the Page

Before you publish your landing page, you must test it thoroughly to ensure it looks and functions perfectly across all devices.
- Test Responsiveness on Different Breakpoints: Use Webflow's Preview Mode to check how your landing page looks on desktop, tablet, and mobile devices. Adjust margins, paddings, and text sizes where needed.
- Test Interactions and Animations: Ensure all interactions and animations work as intended without slowing down the page.
- Optimize for SEO: Add meta tags alt text for images, and ensure your page has optimized headings and content for search engines.
Why Consider Manual Conversion Over Automation?
While the Figma to Webflow Plugin offers convenience, there are several reasons why you might want to take the manual route instead:
1. Customization Control
With manual conversion, you have total control over your landing page's appearance and functions. You can make pixel-perfect adjustments, fine-tune every element, and ensure the final result matches your vision.
This level of control is essential if you're working on a high-profile project where design precision is non-negotiable.
2. Cleaner Code
When you manually build your landing page in Webflow, the generated HTML and CSS will likely be cleaner and more efficient than what you'd get from an automated conversion.
Automation tools can sometimes produce bloated or redundant code, negatively impacting your page's performance.
3. Flexibility for Adjustments
Manual conversion gives you the flexibility to make quick adjustments as you build.
Why Consider Figma to Webflow Plugin Instead?
As with any method, manual conversion comes with its challenges.
1. Time-Consuming
While automation can sync a design with a few clicks, manual conversion requires much hands-on work, especially for more complex designs.
You’ll need to carefully recreate the structure, style, and interactions from Figma in Webflow. This can take several hours or even days, depending on the project’s size.
As such, it may not be the best option for projects with tight deadlines. It’s essential to weigh the time investment against the need for customization and precision.
2. Requires Webflow Knowledge
While Webflow is known for being user-friendly, fully utilizing its features—such as Flexbox, Grid layouts, and the Interactions Panel—does require some experience.
The manual conversion process might come with a steep learning curve for users unfamiliar with these tools.
Without a solid understanding of Webflow’s layout and responsive design features, you might end up with a page that looks good on desktop but breaks at different screen sizes.
3. Potential for Human Error
Whether it’s missing a key element, incorrectly aligning content, or forgetting to add an interaction, the chances of small mistakes creeping in are higher here.
For example, it is easy to miss details like consistent padding or spacing between elements, especially if your Figma design includes intricate layouts.
4. Inconsistent Design Translations
While manual conversion allows for precise control, it can also lead to inconsistencies if elements aren’t properly replicated from Figma to Webflow.
This can result in designs that don’t quite match the original Figma mockup, especially when it comes to complex, multi-layered elements or interactions.