Launching a 14+ Page Webflow Site in Under Two Weeks
Viaduct sought a complete website redesign under a tight two-week deadline for an upcoming event, requiring a reliable partner capable of delivering high-quality results quickly. Through tight collaboration and a component-first approach, we successfully launched a fully functional site ahead of schedule, exceeding their expectations.
14+

Context
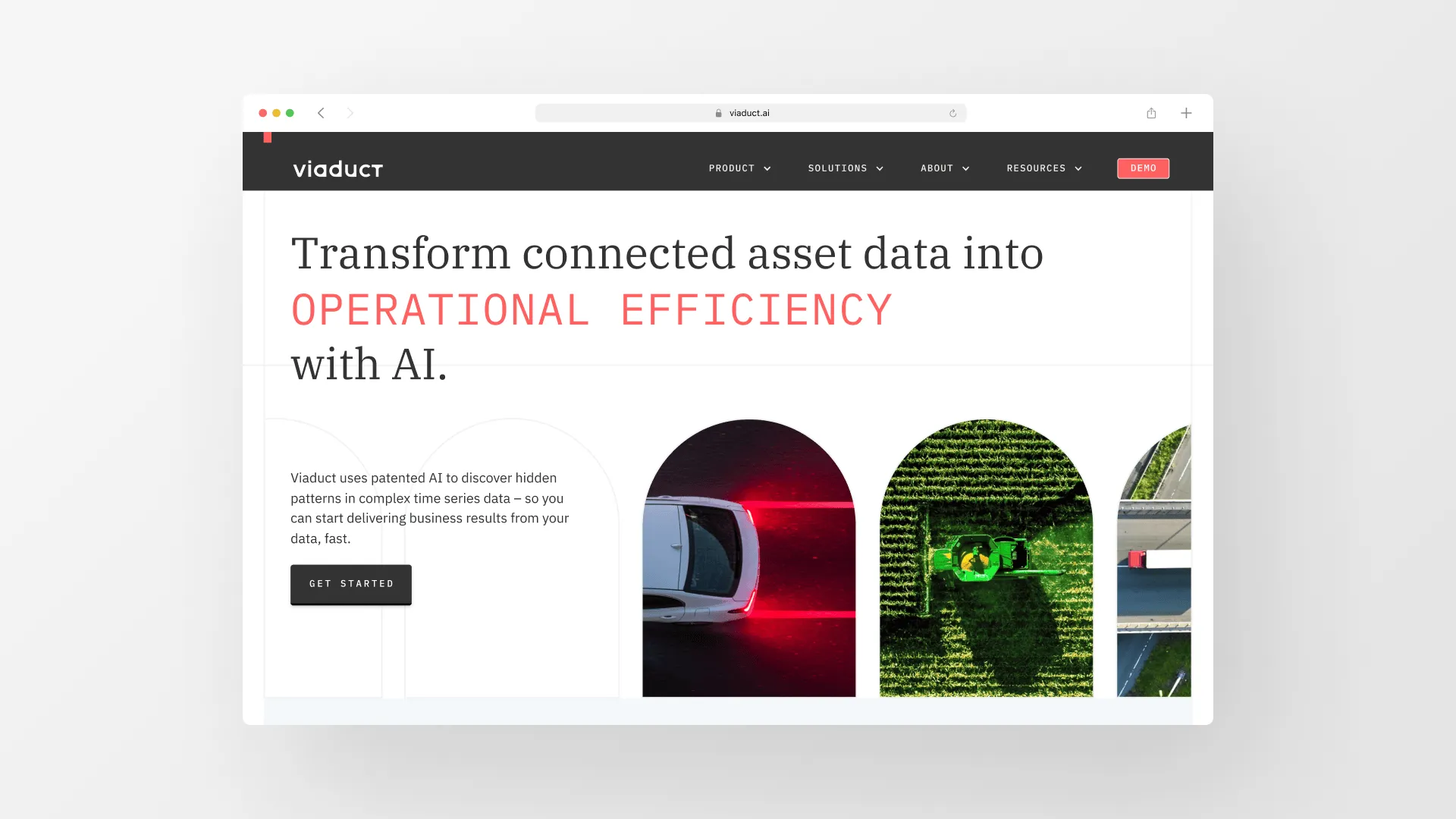
Viaduct uses patented AI to uncover hidden patterns in time-series data, helping industries like automotive, trucking, construction, agriculture, and industrial operations reduce downtime and predict anomalies before they happen. Despite their cutting-edge technology, their existing website was outdated and didn’t reflect the sophistication of their platform.
With a new design ready but a critical event looming, Viaduct came to us at LoudFace for a fast and reliable Webflow build. The catch? We needed to deliver a polished website—comprising more than 14 pages—in under two weeks.

The Challenge
Viaduct wanted to show off their AI platform’s full potential with a sleek, modern site. They had:
• A Two-Week Deadline: A tight window to build and launch over 14 pages, complete with custom animations.
• Evolving Designs: Their design team was still finalizing pages while development needed to begin.
• High Expectations: They wanted to create a strong first impression at an upcoming event, making quality non-negotiable.

Our Approach
1. Tight Collaboration with Viaduct’s Design Team
We coordinated closely with Viaduct’s design team as new page layouts and components were finalized, providing feedback to streamline the process and ensure feasibility within the timeline.

2. Component-First Webflow Build
To handle more than 14 pages efficiently, we leveraged Webflow’s component-based system. This approach allowed us to:
• Maintain Consistency: Using a well-organized class and variable naming system.
• Add Custom Interactions: Bringing Viaduct’s vision to life with polished animations that felt dynamic but still user-friendly.

3. Clear Roadmap & Rapid Iterations
Given the volume of pages, we created a detailed roadmap at the start, outlining deliverables for each milestone. We used MarkUp for real-time feedback on in-progress pages, allowing us to pivot quickly when needed and keep the project on schedule.

4. Thorough QA & Documentation
Despite the short turnaround, we didn’t compromise on quality. After finalizing each page, we conducted a rigorous QA process. We then provided:
• Notion-Based Documentation: Comprehensive guidelines on using and updating the new Webflow site.
• Hands-On Workshop: We walked Viaduct’s team through Webflow, equipping them with the skills to make future changes.

The Outcome
• Early Launch (Ahead of the Two-Week Deadline): Despite the complexity of 14+ pages and evolving designs, we delivered on time—and even a bit early.
• Minimal Post-Launch Edits: Only minor design tweaks were needed, a testament to clear communication and planning.
• Positive Feedback & Continued Support: Viaduct was thrilled with both the speed and the final quality. We remained on standby for a week post-launch to address any issues—of which there were virtually none.

See more success stories
Ready to scale your site?
Don't let another day pass with an underperforming website